CSS 자식 선택자 기호는 부등호 > 를 사용합니다. 이 때의 자식의 의미는 마치 가계도의 부모 자식 간의 관계처럼 1촌의 관계를 말합니다. 두 요소 사이에 삽입해서 태그를 구체적으로 선택합니다.
CSS 자식 선택자
CSS 자식 선택자(Child Selector)는 부모 요소 바로 밑에 존재하는 자식 요소를 선택하는 결합자입니다. 부모 요소와 자식 요소를 결합할 때에는 > 기호를 사용합니다.
부모 요소 > 자식 요소
{
속성명: 속성값;
}부모 요소란 다른 태그, 속성 등의 요소를 포함하는 경우를 말합니다. 자식 요소란 부모 요소에 직속으로 포함되는 경우를 말합니다.
CSS 부모 자식 구조
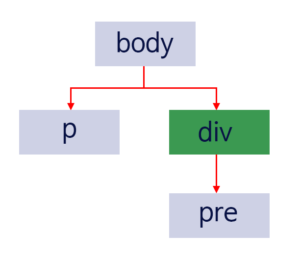
아래 문서 구조에서는 <body>, <p>, <div>, <pre> 네 개의 태그가 등장합니다. 이 요소들간의 부모 – 자식 관계는 아래 표와 같습니다.

<body> 태그의 자식은 <p>와 <div>입니다.
| 부모 요소 | 기호 | 자식 요소 |
|---|---|---|
<body> |
> |
<p>, <div> |
<p> |
없음 | |
<div> |
> |
<pre> |
<pre> |
없음 |
<pre> 태그는 <body> 태그와 손자 관계이므로 CSS 자식 선택자가 아닙니다. 이렇게 손자 관계 이상의 하위 태그는 자손(하위/후손) 선택자라 부릅니다.
CSS 자식 선택자 예제
<body> 태그와 <p> 태그를 부모 자식 관계로 묶은 경우입니다. 아래 예제의 의미는 <body> 태그 밑에 자식으로 존재하는 <p> 태그에 글자색(color: red;) 을 변경하라는 뜻 입니다.
body > p
{
color: red;
}아래와 같은 구조에서는 위의 자식 결합자를 적용할 경우 어떤 태그의 색이 변경될까요?
<!DOCTYPE html>
<html>
<head>
<style>
body > p
{
color:red;
}
</style>
</head>
<body>
<p>가수 빅뱅이 가장 잘 내는 소리는?</p>
<div>
<pre>암소소리 (but, I love you 다 거짓말)</pre>
</div>
</body>
</html><body> 태그의 자식 관계인 <p> 태그를 선택자로 지정했으므로 <p> 태그의 텍스트만 CSS 효과가 적용됩니다.
자식 선택자가 안되는 경우
같은 예제로 자식 결합자를 다른 방식으로 조합해보겠습니다. <body> 태그 밑에 소속된 <pre> 태그는 손자 이상의 범위를 가지므로 CSS 자식 선택자가 아닙니다.
body > pre
{
color: red;
}아래 예제를 실행시키면 어떤 태그에도 글씨색이 변하지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
body > pre
{
color:red;
}
</style>
</head>
<body>
<p>고양이를 싫어하는 동물은?</p>
<div>
<pre>미어~캣</pre>
</div>
</body>
</html>왜냐하면 <pre> 태그는 <body> 태그 내부에 소속되어있지만, 두 단계 이상으로 거리가 떨어져 있기 때문입니다.
<body> 태그와 <pre> 태그는 손자 관계에 위치합니다. 후손(자손) 선택자는 기호 없이 공백을 사용합니다. 공백으로 두 태그를 이으면 후손 선택자가 되어 2촌 이상으로 떨어진 손자 관계의 태그를 선택자로 지정할 수 있습니다.
body pre
{
color: red;
}예제의 의미는 <body> 태그 밑에 소속된 모든 <pre> 태그를 선택자로 지정하라는 의미입니다. 모든 태그이므로 만약 자식 관계에도 <pre> 태그가 있다면 같이 선택이 될 수 있습니다.