CSS Margin 속성은 태그의 테두리 영역과 옆 태그 사이의 거리를 말합니다. 태그가 없다면 브라우저의 가장자리와의 거리를 말합니다. 반면 패딩은 내부 태그 사이에 포함되는 요소입니다.
CSS Margin 의미와 예제
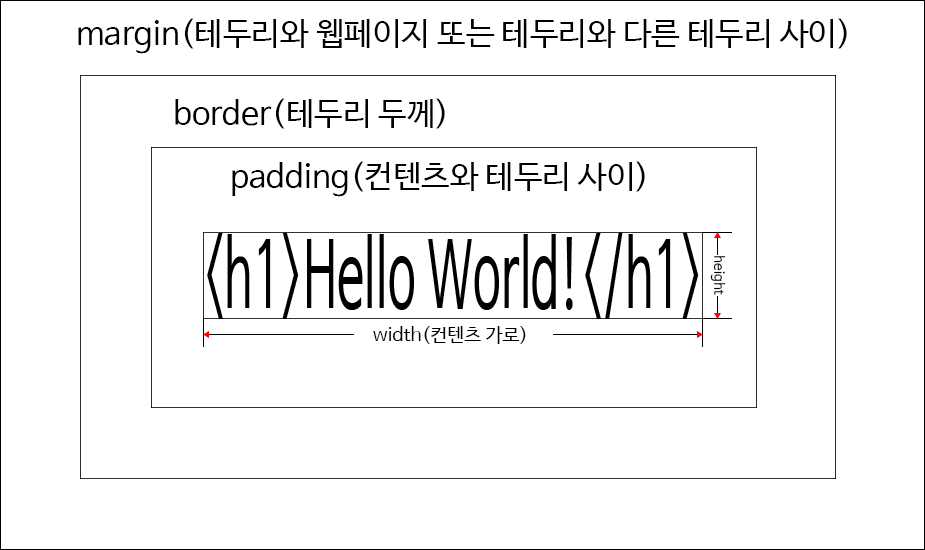
CSS 마진 그림 설명
CSS margin 영역은 태그의 테두리(border)영역과 웹페이지 가장자리 사이의 거리를 말합니다. 또는 다른 태그의 테두리와의 거리일 수도 있습니다.
반면에 padding은 테두리와 내부 컨텐츠 사이의 거리를 말합니다.

margin 예제
마진 속성은 다른 태그와 거리를 의미합니다.
아래 예제에서는 픽셀이 늘어날 수록 웹페이지의 여백 또는 다른 <p> 태그와의 거리가 늘어납니다.
#x {
margin:0px;
}
#y {
margin:10px;
}
#z {
margin:30px;
}
#k {
margin:50px;
}padding 예제
반면에 패딩(padding)은 테두리와 내부 컨텐츠 사이의 거리에 영향을 미칩니다.
#x {
padding: 0px;
}
#y {
padding: 10px;
}
#z {
padding: 30px;
}
#k {
padding: 50px;
}border 예제
테두리(border)는 테두리 두께에 영향을 미칩니다.
#x {
border: 1px solid;
}
#y {
border: 10px solid;
}
#z {
border: 30px solid;
}
#k {
border: 50px solid;
}width/height 예제
width와 height 속성은 컨텐츠의 영역에만 관여를 합니다.
#x {
width: 100px;
height: 20px;
}
#y {
width: 200px;
height: 40px;
}
#z {
width: 300px;
height: 80px;
}
#k {
width: 400px;
height: 160px;
}margin, padding, border, width, height는 워낙 자주 쓰기 때문에 외울 필요 없이 많이 쓰다보면 저절로 감각적으로 익혀집니다.
Margin 상하좌우 1분할
마진은 상하좌우 네 가지 방향이 있습니다. 하지만 일괄 적용할 경우 네 가지 방향이 한 번에 바뀝니다. 아래 예시는 margin:40px 속성으로 한 번에 네 방위 마진값을 모두 설정했습니다.
h1{
margin:40px;
} Margin 상하-좌우 2분할
margin:상하 좌우; 속성을 사용하면 왼쪽의 숫자는 상단과 하단의 여백을 결정합니다. 오른쪽 숫자는 왼쪽과 오른쪽의 여백을 결정합니다.
아래 예시는 위아래 여백이 20px이고 좌우 여백이 50px로 일괄 설정되었습니다.
h1{
margin:20px 50px; /*상하 20px, 좌우 50px*/
}Margin 상-좌우-하 3분할
margin:상 좌우 하; 속성처럼 숫자가 세 개만 있는 경우는 위쪽, 좌우, 하단으로 3분할 해서 margin을 설정하는 경우입니다.
아래 예시는 위쪽 여백이 20px, 좌우여백이 40px, 하단 여백이 10px로 설정되었습니다.
h1{
margin:20px 40px 10px;/*상:20px 좌우:40px 하:10px*/
}Margin 상-우-하-좌 4분할 적용
아래 예시는 사방위를 한 줄에 작성한 모습입니다. margin:상 우 하 좌; 순서로 크기를 조절할 수 있습니다.
margin:30px 25px 40px 50px; 의미는 위쪽 30px, 오른쪽 25px, 아래쪽 40px 왼쪽 50px 값을 주라는 뜻입니다.
h1{
margin:30px 25px 40px 50px;
}Margin 방위별 개별 속성
margin-top: px;
margin-bottom: px;
margin-left: px;
margin-right: px;방위별로 개별 속성을 지정할 수 있습니다. 예제는 마진을 왼쪽 margin-left에만 준 경우입니다.
h1 {
margin-left:50px;
}아래 두 예제는 모두 같은 효과를 줍니다.
/*한 줄에 모든 방위를 지정*/
margin:1px 2px 3px 4px;/*한 줄씩 방위를 개별 지정*/
margin-top:1px;
margin-right:2px;
margin-bottom:3px;
margin-left:4px; 한 줄에 각 요소를 모두 작성할 수 있고, 각 요소 별로 다른 줄에 작성할 수도 있습니다.