ATOM 에디터는 HTML 등을 편집할 때 작업 속도를 올려줍니다. Emmet 패키지를 설치하면 자동 완성 기능 및 코드 블록 지정 경우의 수가 증가하게 됩니다.
HTML 편집기 Atom 설치
아톰(Atom) 에디터란?
Atom 에디터란 깃허브에서 만든 오픈 소스 무료 웹 편집기입니다. Emmet 같은 플러그인을 설치 하면 윈도우 메모장에 비해서 코드 작성 시간을 현저히 단축시킬 수 있습니다.
Atom 설치
Atom 홈페이지에 접속하여 Atom을 다운로드 받습니다.

아톰이 성공적으로 설치된 모습입니다. 경우에 따라서 여러가지 파일이 화면에 보일 수 있습니다.

Emmet 플러그인 설치
Emmet 플러그인은 코딩 자동 완성 기능이나 대량 복사 기능 등이 있으므로 Atom과 같이 설치하는 것이 좋습니다.
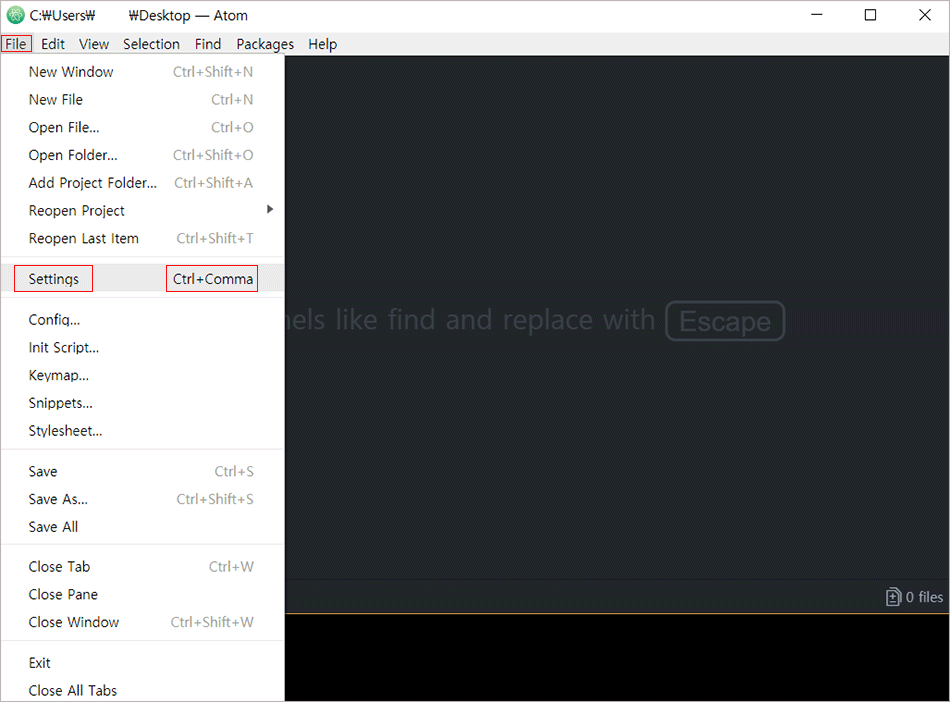
Atom을 실행시켜서 상단 메뉴의 File → Settings를 실행합니다. 단축키는 Ctrl + , 입니다.

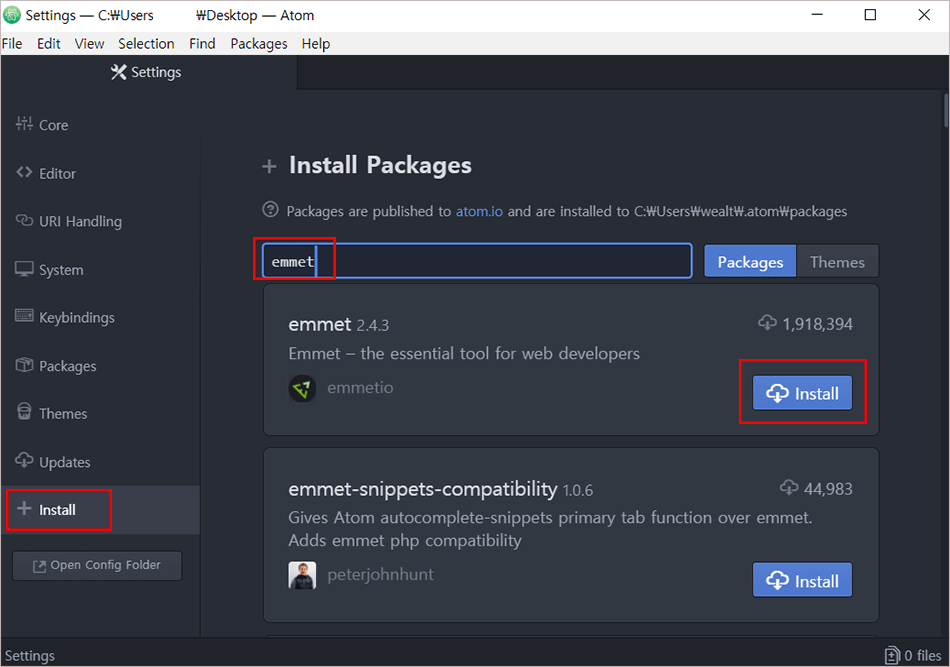
Settings 탭에서 좌측 하단의 Install을 클릭합니다. 그러면 아래 화면 처럼 Install Packages 창이 나옵니다. 검색창에 emmet을 입력합니다. 결과로 나오는 Emmet 프로그램을 Install 버튼을 클릭해서 설치를 완료합니다.

Atom 파일 편집
Atom 파일 생성
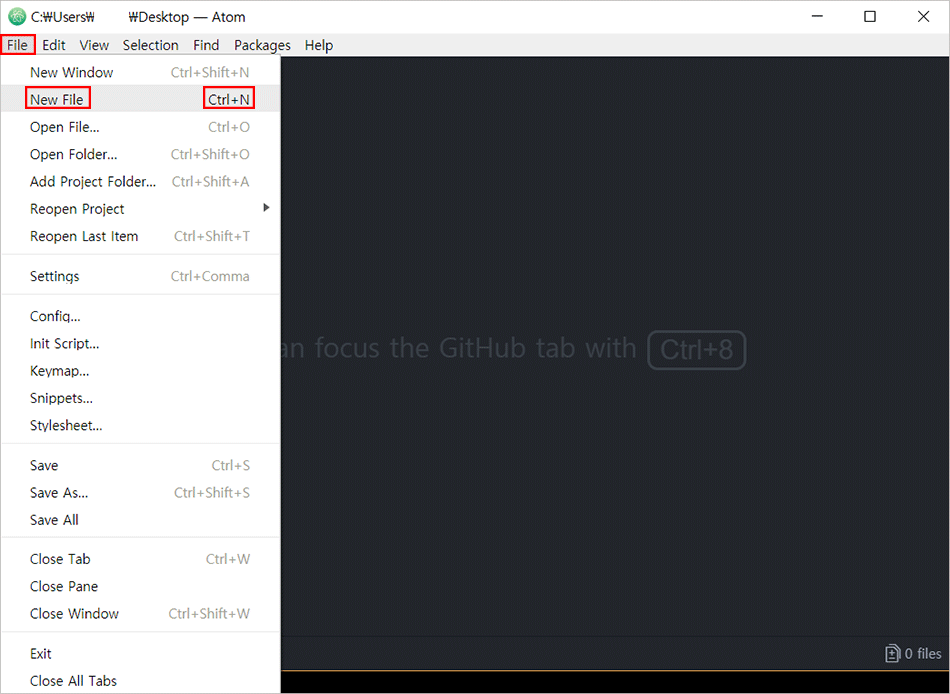
새 파일을 생성하기 위해서는 상단 메뉴의 File → New File 또는 단축키 Ctrl + n을 누릅니다.

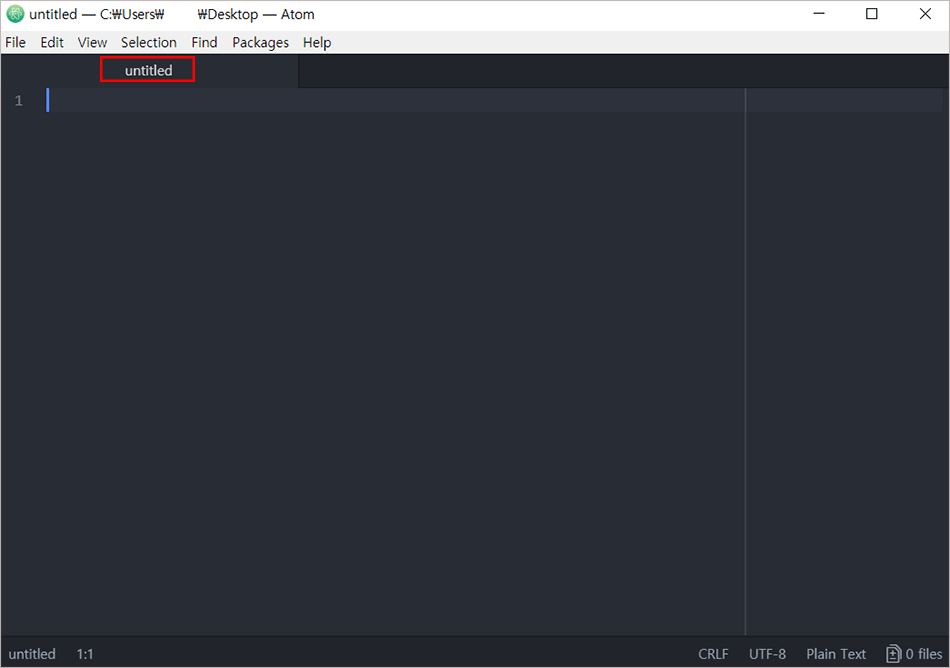
Untitled라는 새 파일이 생성됩니다.

Atom 파일 저장
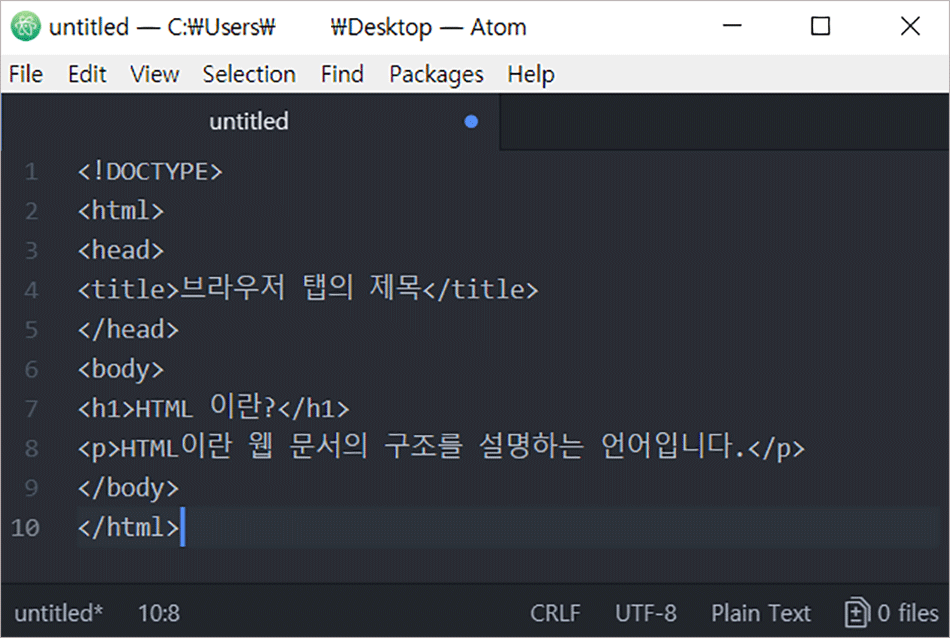
파일을 새로 생성하고 아래 코드를 복사해서 입력하면 그림처럼 메모장과 별 차이가 없는 단조로운 디자인을 보여줍니다.
<!DOCTYPE>
<html>
<head>
<title>브라우저 탭의 제목</title>
</head>
<body>
<h1>HTML 이란?</h1>
<p>HTML 이란 웹 문서의 구조를 설명하는 언어입니다.</p>
</body>
</html>
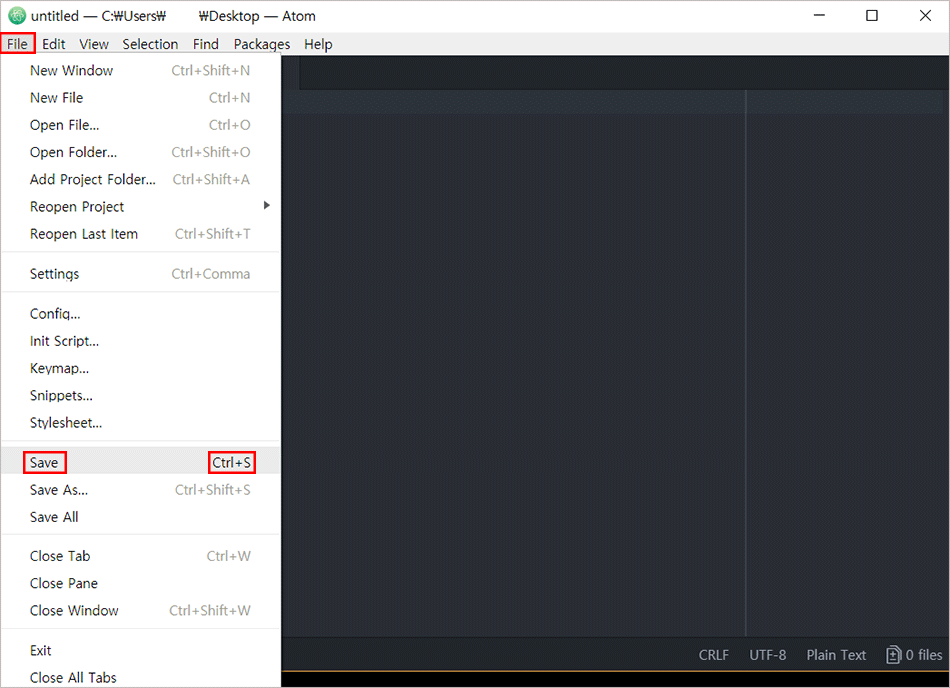
파일 이름을 .html 로 저장해야 HTML 문서의 코드 색 구분 기능이 Atom 에디터에서 작동합니다. 합니다. 상단 메뉴의 File → Save를 누릅니다. 또는 단축키 Ctrl + s 또는 단축키 Alt + f + s 를 누릅니다.

이름 맨 뒤에 확장자 .html 을 붙이면 새 파일이 html 파일로 저장 됩니다.

확장자를 .html로 변경하면 그림처럼 HTML 코드의 색이 태그 안의 내용과 구분이 됩니다.

Atom 개별 파일 열기
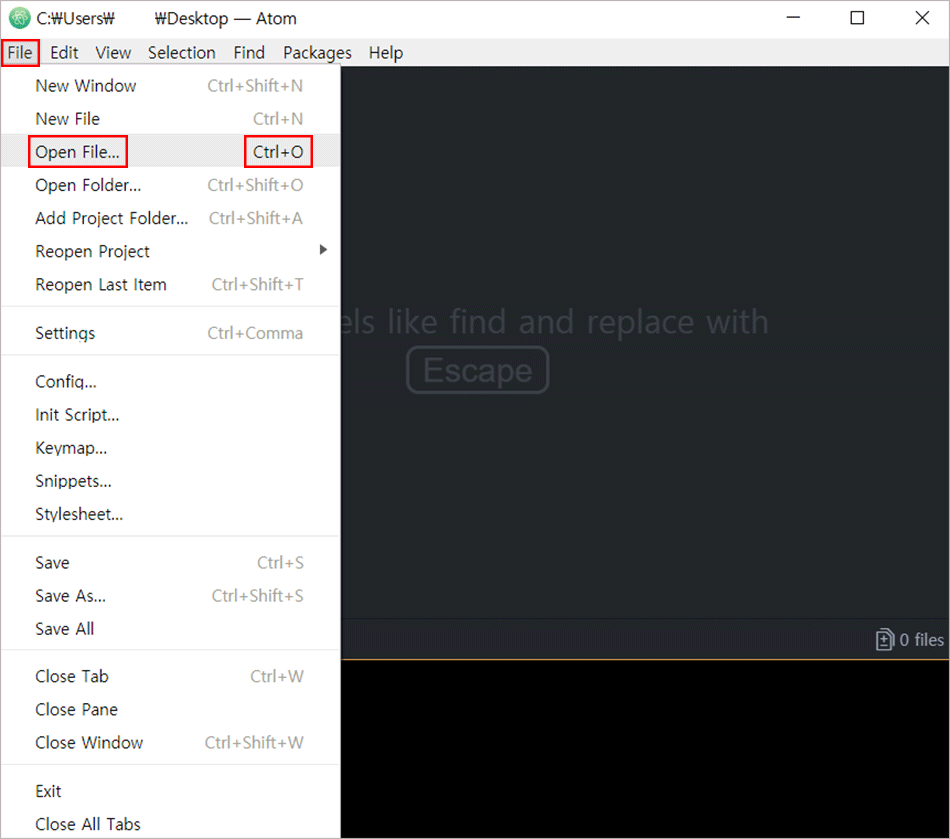
File → Open File 을 클릭하거나 단축키 Ctrl + o 를 누릅니다. 개별 html 파일을 불러올 수 있습니다.

Atom 폴더 열기
하위 파일을 가지고 있는 폴더를 불러와서 여러 개의 html 파일을 동시에 편집하는 기능입니다.
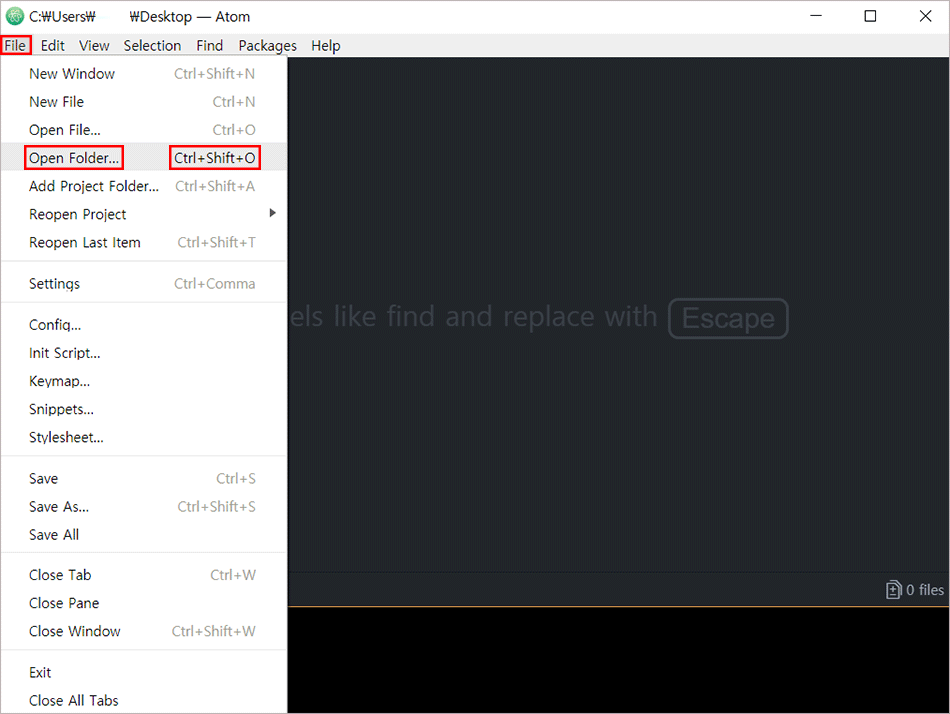
File → Open Folder 를 클릭합니다. 또는 단축키 Ctrl + Shift + o 를 누릅니다.

원하는 폴더를 선택합니다. TEXT라는 이름의 폴더를 선택해보겠습니다.

왼쪽에 Project 라는 메뉴가 생성되고 TEXT 폴더안의 모든 파일이 좌측에 삽입됩니다. 폴더의 대량의 파일을 동시에 편집할 수 있습니다.

Atom Project 메뉴 사라졌을 때 복구
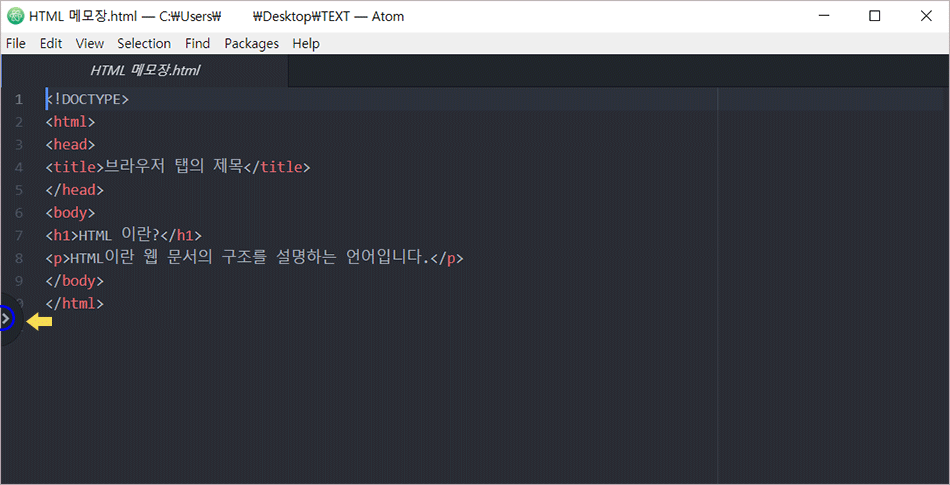
좌측 Project 메뉴가 사라진 경우, 아톰 창의 좌측에 마우스를 올리면 노란색 화살표 부근에 흰색 화살표 모양의 아이콘이 나옵니다. 아이콘을 클릭하면 Project 메뉴가 복구됩니다.

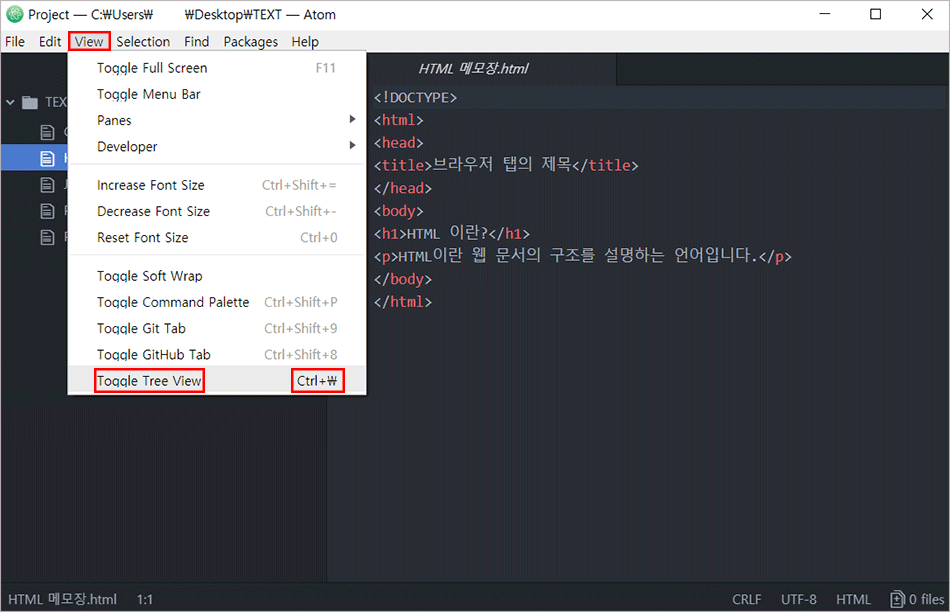
Project 창을 복구 하는 다른 방법에는 상단 메뉴에서 View → Toggle Tree View 를 클릭할 수도 있습니다. 또는 간단하게 단축키 Ctrl + \ 를 누르면 Project 창이 켜졌다 커졌다 반복이 됩니다.

Atom 기본 편집 기능
Atom 들여쓰기/내어쓰기
단축키 Tab 을 누르면 데이터 또는 마우스 커서가 한 칸 오른쪽으로 이동합니다. 적절한 들여쓰기를 통해서 레이아웃을 보기 좋게 만들 수 있습니다.

단축키 Shift + Tab 을 누르면 데이터 또는 마우스 커서가 한 칸 왼쪽으로 이동합니다. Tab 키를 눌러서 데이터가 우측으로 필요 이상 갔을 때 다시 왼쪽으로 이동할 수 있는 단축키입니다.

Atom 태그 자동 완성
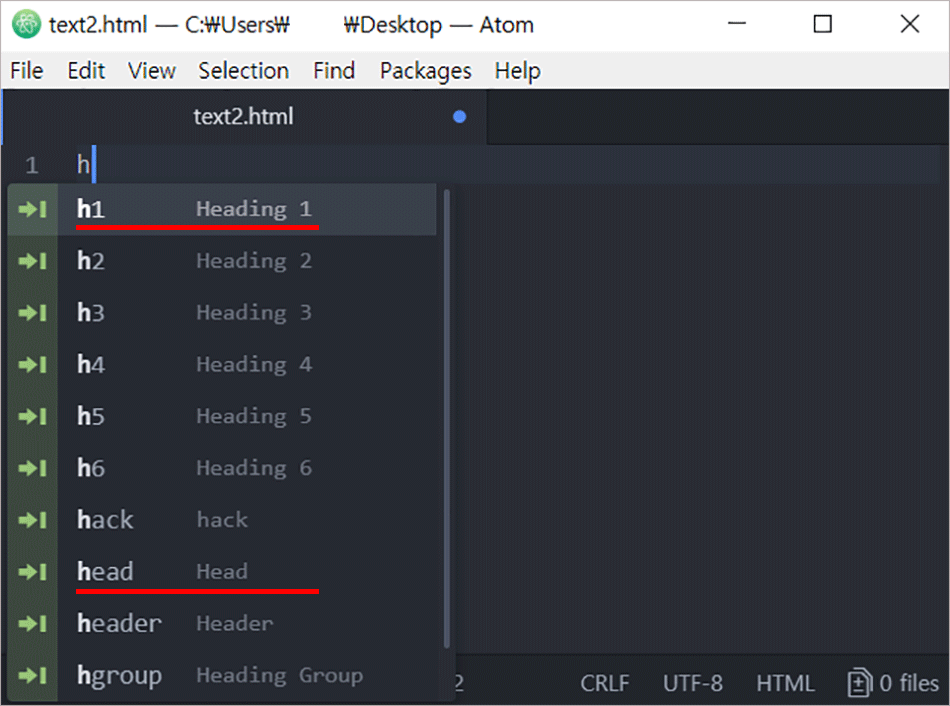
html 파일을 불러오거나 새 파일이라면 확장자를 html로 저장합니다. 그러면 원하는 html 코드의 알파벳 한 글자만 쳐도 자동으로 연관된 html 태그의 목록이 나옵니다.

예를 들어 <h1> 태그를 쳐보겠습니다. 태그의 꺽쇠 기호 < >없이 h1 만 칩니다.

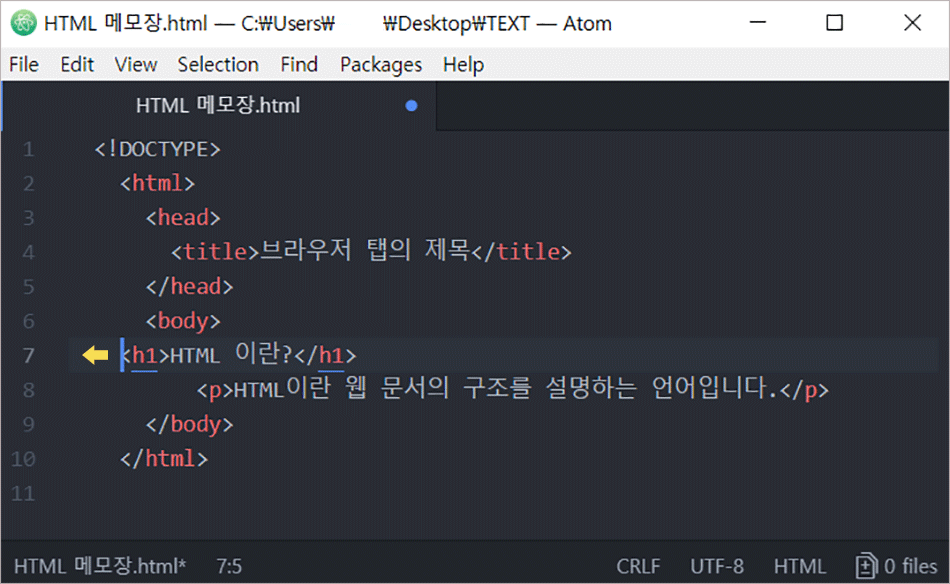
이 상태에서 키보드 Tab 을 눌러봅니다. 그림처럼 자동으로 <h1> 여는 태그와 </h1>닫는 태그가 생성됩니다.

Atom 태그 대량 복사
태그 대량 복사는 원하는 태그에 곱하기 기호 * 를 붙이고 곱할 숫자를 입력하면 됩니다.
예를 들어 <h1> 태그 100개를 동시에 작성해보겠습니다. 꺾쇠 < > 없이 h1을 적고 곱하기 기호 * 를 뒤에 적고 마지막으로 원하는 숫자 100 를 입력합니다.

이 상태에서 단축키 Tab 을 누릅니다. <h1> 태그 100개가 생성되었습니다.

Atom 데이터 대량 수정
데이터를 대량 수정이란 마우스 커서를 동시에 여러 곳에 둘 수 있는 기능을 말합니다.

‘과’ 앞에서 마우스 왼쪽 클릭을 누릅니다. 워드나 엑셀 처럼 Ctrl 키를 누른 상태로 서로 다른 줄을 복수 선택할 수 있습니다. Shift 키를 누르면 차례대로 데이터가 선택됩니다. 커서가 여러 줄에 동시에 생성된 모습입니다. 이 상태에서 타이핑을 하면 여러 줄에 동시에 텍스트가 입력됩니다.

동시 블록 지정도 가능합니다. 마찬가지로 키보드 Shift 또는 Ctrl 를 누르고 마우스로 드래그를 해줍니다. 지정한 곳이 전부 블록 지정이 됩니다.

데이터를 입력하면 동시에 선택한 곳에서 텍스트가 입력됩니다.

Ctrl + Alt를 누른 상태로 키보드 방향키를 조작하면 마우스 커서를 위 아래로 일렬로 대량으로 복수 선택할 수 있습니다.