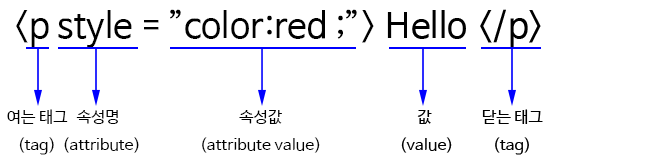
HTML 요소는 태그, 속성(속성명, 속성값), 값으로 구성됩니다.
HTML 요소(Elements)
HTML 요소(Elements)란 HTML 언어로 작성된 문서의 구성 요소를 말합니다. 크게 네 가지로 분류됩니다.

- 태그(Tags) :
<p>,</p> - 값(Values) : Hello
- 속성명(Attribute Names) :
style - 속성값(attribute Values) :
color:red
HTML 태그(Tags)
HTML 태그(Tags)는 부등호(<>) 모양의 특수문자가 태그 알파벳을 양 옆으로 감싸고 있습니다. 태그는 문서의 특정 영역이 정보로써 어떤 가치가 있음을 검색 엔진에 알려줍니다.
태그의 역할
태그의 역할은 태그 사이에 있는 데이터의 정보 중요도를 나타냅니다. 해당 데이터가 제목인지, 본문 단락인지, 이미지인지, 본문을 설명하는 부분인지 등을 구분합니다.
태그는 HTML 문서의 뼈대를 구성합니다.
열고 닫는 태그(Self Closing Tag)
열고 닫는 태그(Self Closing Tag)는 값(Values)을 앞 뒤에서 감쌉니다. 값의 앞에는 여는 태그, 값의 뒤에는 닫는 태그가 있습니다.
닫는 태그 앞에는 슬러쉬(/)기호를 삽입합니다.
<h1>열고 닫는 태그</h1>
<p>열고 닫는 태그는 값의 앞에 여는 태그, 값의 뒤에 닫는 태그를 삽입합니다.</p>빈태그(Empty Tag)
빈태그(Empty Tag)는 닫는 태그 없이 단독으로 사용합니다.
<img src="http://43.200.228.225/wp-content/uploads/2018/09/html-definition-41.png">HTML 값(Values)
HTML 값(Value)이란 태그(Tags)의 명령을 받는 데이터를 말합니다. 값(Values)은 사용자가 구글 같은 검색엔진에서 문서를 볼 때 가장 친숙하게 볼 수 있는 문자 요소입니다.
값의 역할
값의 역할은 데이터 자체를 의미합니다. 우리가 Word, Excel에서 입력하던 문서의 글자, 그림, 도형 등이 모두 같은 값입니다.
Word에서 글자 크기를 키우거나, 글씨체를 변경했던 것 처럼, HTML의 값은 태그의 문법 명령을 받습니다.
값의 구조
값은 대부분 여는 태그와 닫는 태그 사이에 존재합니다. 빈 태그의 경우 대부분 값 없이 단독으로 사용되는 경우가 많습니다.
<p>값(values)은 여는 태그와 닫는 태그 사이에 위치합니다. 태그가 지시하는 명령을 받아서 브라우저에 표현합니다. 인터넷 사용자가 실제로 볼 수 있는 데이터는 대부분 값에 해당합니다.</p>HTML 속성(Attributes)
HTML 속성(Attributes)이란 태그(Tags)를 보조하는 명령어입니다. 속성(Attributes)는 태그(Tag) 안쪽에서 작동합니다.
속성(Attributes)은 열고 닫는 태그(Self Closing Tags)와 빈 태그(Empty Tags)에서 모두 사용됩니다.
속성의 역할
속성은 태그의 문법 명령어가 다루지 못하는 명령들을 보조적으로 담당합니다. 이미지의 주소를 입력하거나, 이미지의 대체 텍스트를 입력합니다.
또는 제목이나 문단의 글씨 크기, 배경색 등을 바꾸는 CSS 효과를 담당하는 것도 속성에서 발생합니다.
속성은 다시 두 파트로 나눌 수 있습니다. 속성명(Attribute Names)과 속성값(Attribute Values)입니다.
여는 태그에 삽입된 속성(Attributes)
열고 닫는 태그 중 <p>태그를 예로 들면, 여는 태그인 <p> 태그 뒤에 속성(Attributes)이 삽입됩니다.
닫는 태그인 </p>에는 속성(Attributes)이 삽입 될 수 없습니다.
- 속성명(Attribute Names) :
style - 속성값(Attribute Values) :
"color:blue;","color:red;“,"font-size:30px;"
<p style="color:blue;">파란색 글씨</p>
<p style="color:red;">빨간색 글씨</p>
<p style="font-size:30px;">글씨 크기 조절</p>빈 태그에 삽입된 속성(Attributes)
빈 태그 뒤에 속성(Attributes)이 삽입될 수 있습니다.
빈 태그의 대표적인 예로는 <img> 태그가 있습니다. <img> 태그에는 이미지 주소, 대체 텍스트, 이미지 크기 조절 등이 속성으로 삽입됩니다.
- 속성명(Attribute Names) :
style,width,height,alt - 속성값(Attribute Values) :
"http://43.200.228.225/wp-content~","200px;",머리 인간
<img src="http://43.200.228.225/wp-content/uploads/2018/09/html-definitino-7.png" width="200px;" height="117px;" alt="머리 인간">하나의 태그에 속성명(style, width, height, alt)과 속성값은 동시에 여러개 사용 될 수 있습니다.